Create a responsive full-screen overlay menu for your Joomla website
We have recently seen a growing trend of websites using a full-screen menu - this is for two main reasons. First, it is quite a bold move in terms of functionality.
Covering all your content to show the menu is a relatively new concept - however, it is become quite trendy to use a full-screen responsive menu. Even large creative agencies have successfully used this.
The second reason why this is very popular is because of course, this is as responsive as something can get.
The menu will look identical whether this is a desktop, a phone or a tablet. This plugin makes it easy to implement this concept of a full-screen menu on your Joomla website - and integrates with the Joomla menu functionality directly.
It's also very flexible and customisable, you can choose the fonts, colors, and animation direction of the Joomla full-screen responsive menu - so that it is in line with the rest of your website.
Best of all - this Joomla plugin is completely FREE, Gratis, you pay nothing, zero, zilch, niente! ;-) Just say thank you to CollectiveRay.com :-)
This effect can also be found as Full-Screen Overlay Effect - however, whatever name you want to call this - we've got you covered for Joomla ;-)
We've found a few examples of sites which use a full-screen menu: Zaarly Handbook
The Joomla module offers the following features:
- Shows a full-screen responsive menu in Joomla
- Integrates directly with Joomla menu functionality
- Customizable animation (swing in from left, right, top or bottom of screen)
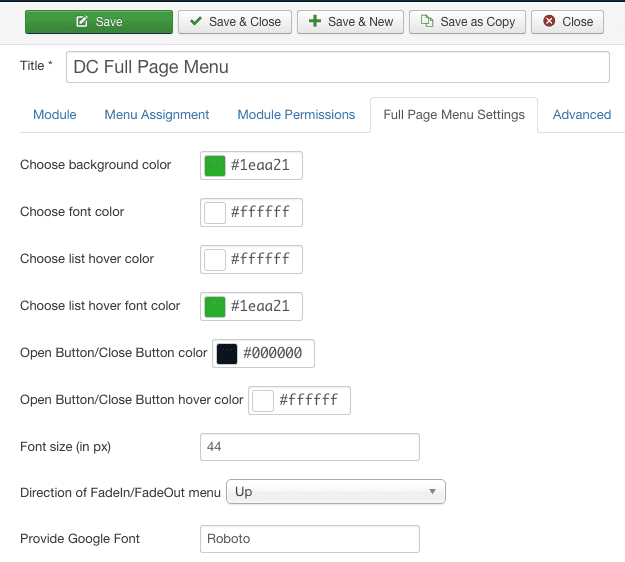
- Customizable background colors
- Customizable font (using Google font - just specify the name of the Google font)
- Customizable font size
- Customizable font color
- Customizable list hover color
- Customizable list hover font color
- Customizable Close button color
- Customizable Close button hover color
Download Buy me a Beer (€3) or Download (Free)
If you like the plugin, please take a moment to write a small review for us, share this page, vote for us, or link to us!
The module should be very simple to use, however, if you find any problem while using it, please drop a line in the comments below or contact, and we will try our best to support you.
If you like it and used it, please do leave a comment with a link to your site, it would be good to know that other people have found it useful.
Screenshot

Live Demo - Responsive Joomla Full-Screen menu
If you'd like to see it in action, check out the Joomla Full-Screen Menu Plugin demo page
Installation
To install the module, simply go to (Extensions > Extension Manager), choose the file you have downloaded above and click on the upload and install button.
Configuration - Joomla Fullscreen menu
Configuration of the module is done via the Paypal logo in the Editor. Click on the Paypal logo, and you will see a screenshot similar to the one below:

Support
Please post to the comments below if you need help in configuring the module.
Do you like this module? - Please share and subscribe!
Please leave a useful comment with your thoughts, then share this on your Facebook group(s) who would find this useful and let's reap the benefits together. Thank you for sharing and being nice!
Disclosure: This page may contain links to external sites for products which we love and wholeheartedly recommend. If you buy products we suggest, we may earn a referral fee. Such fees do not influence our recommendations and we do not accept payments for positive reviews.